How to hide or show the sidebar on smaller devices
This may seem obvious to some, but it did stump me for a while. I have a sidebar to the right of these posts to display various widgets throughout the site. I add buttons, links and other items as I need them. The thing is, the sidebars were only displaying up on desktops and were hidden on mobile – no good really as I need those buttons and links displayed on tablets and mobiles.
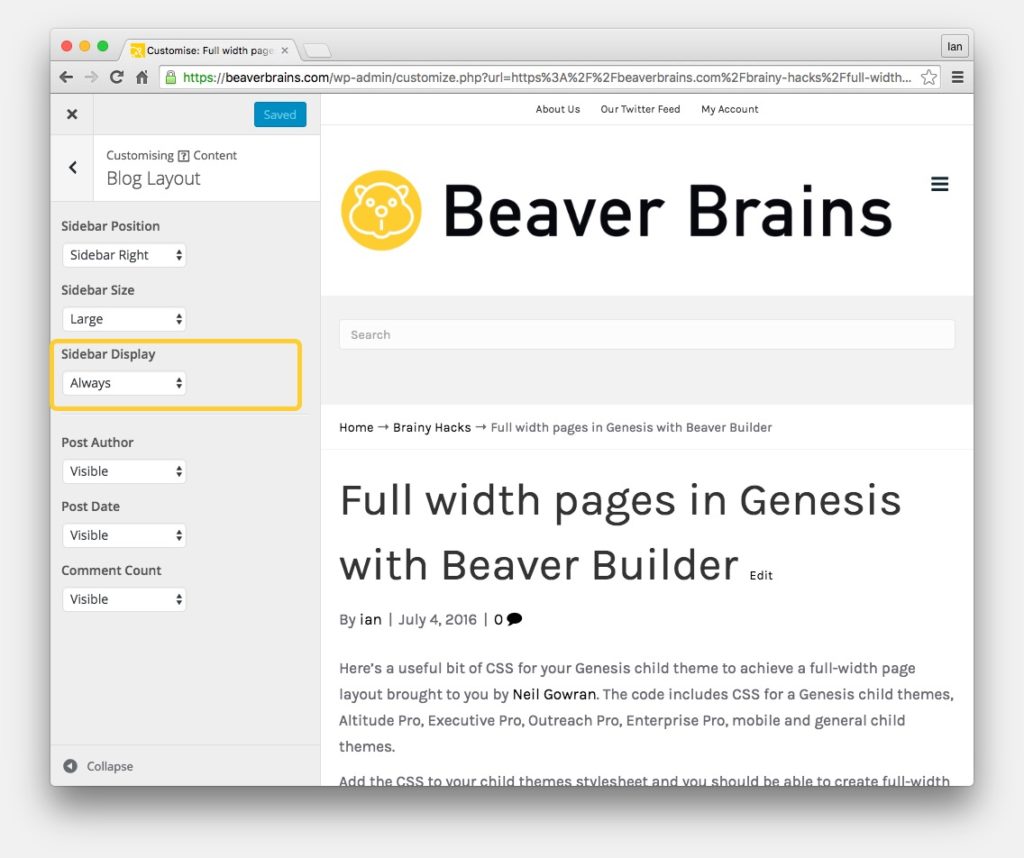
Digging around, I realised that it’s a simple visit to the WordPress Customiser to set the sidebars to always display. Head to Content–>Blog Layout and from the ‘Sidebar Display’ dropdown, choose always. Of course, if you don’t want sidebars to display on mobiles, then leave this option set to ‘Desktop Only’
Posted in Hacks, Tips and Tricks