Slideshow
Example 1
In this example were showing cropped images with a 'Ken Burns' effect and fade transition. Slide show starts automatically and we're handing all controls. This is a good solution for full width rows too.
Example 2
Here's we showing the same slide show but with all controls enabled on hover. This slideshow isn't set to autostart and requires activating by your visitors.
Example 3
In this example, we've moved the persistently displayed control bar to the top of the slideshow and added a random bars transition between slides.

[beaver_tunnels] [/beaver_tunnels]

great … where is it exactly that you find the place to make these edits. Once the slider is in place there is only the Edit Row option. Cannot find how to make changes to the slide show
Hey Teri,
From your description, I have a guess…
Maybe you’re only clicking the module in the module list and not actually dragging and dropping it into the page? (I’ve seen many people make this mistake the first time they see Beaver Builder.) This would leave you with an empty row and the only settings you would see are the row settings, which sounds a bit like what you described.
If that’s not the problem, I’d suggest creating a support ticket with the BB guys and I’m sure they’ll be quick to respond.
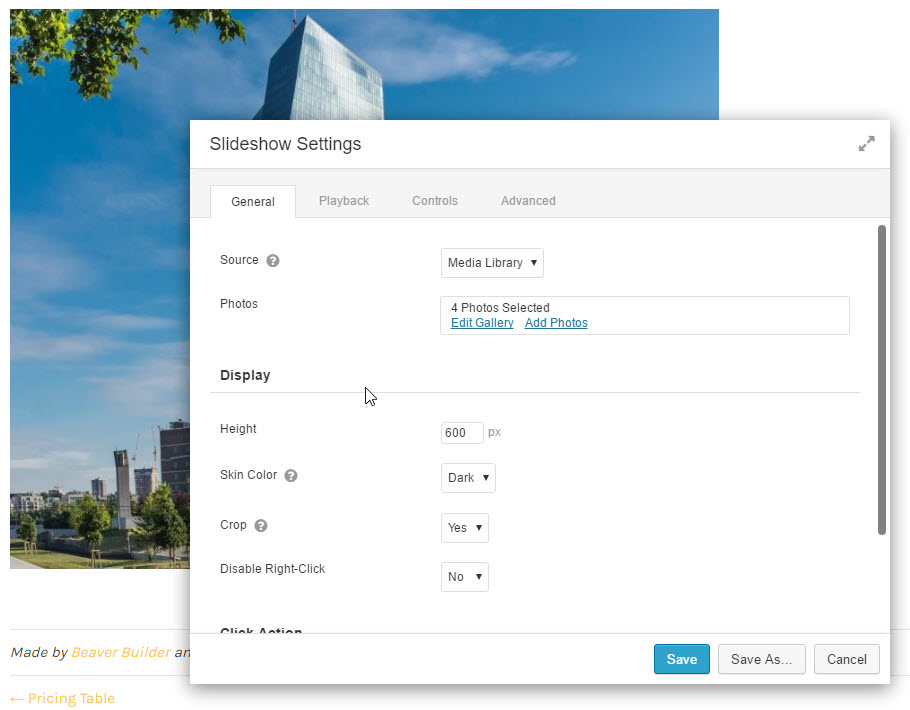
In case it helps, I added a screenshot of the Slideshow settings window above.
I love the slideshow module! but, This module currently isn’t adding the image’s alternative text as an alt tag.