How to customize built-in modules in Beaver Builder
While there are other ways to connect some dynamic (changing) data to settings within some modules, they’re not yet universal and require the additional purchase of either Beaver Themer or other third-party solutions.
Recently I set out to see if I could find another solution for adding dynamic content. One that would allow a greater variety of sources and that would not require anything more than the Beaver Builder plugin itself. What I came up with does just that.
The background
At I’m Not Marvin, most of our work is internal applications that are tracking and reporting on workflows or other business processes built on WordPress. Beaver Builder should make it easy to create dashboards or other report pages, but the module settings for most modules are not able to receive data dynamically, which is the point of any report.
Take the Number Counter module for example. It would be a helpful module for displaying totals, but it only allows you to set a number at the time you edit the module. For a dashboard you would need this to update automatically as the data changes. I needed a way to link the Number setting to my data, that could be in custom fields (post meta) or stored within other plugins, such as Formidable Pro or Gravity Forms.
I decided the best solution would be to customize the module to accept a shortcodes instead of a static number. A shortcode gives me near universal since they are supported by WordPress and many of the major plugins already provide them for extracting data.
Another goal of this project is to avoid creating another number module if I could help it. I wanted to see if I could customize Beaver Builders module instead. Not that this wouldn’t be a worthy purpose for a new module, but why add an additional module if all I really want to do is add a little extra functionality to what’s already built-in?
Overriding built-In modules
Beaver Builder has provided a method of overriding any of their built-modules that is so simple that the documentation explains it perfectly in a mere eight sentences!
While this still requires at least an intermediate level of web development experience, it’s as easy as working with any other PHP templates in WordPress and reminds me even more of the WooCommerce template system.
Any of Beaver Builder’s built-in modules can be overridden within your theme by following these steps:
- Create a new folder inside your theme (or child theme) folder named fl-builder.
- Create a new folder within your theme’s fl-builder folder named modules. (fl-builder/modules)
- Copy the module you want to override from wp-content/plugins/bb-plugin/modules to your theme’s fl-builder/modules folder. ( as in fl-builder/modules/numbers for my example)
That’s really all there is to setting up the folder and files in your theme so that when you customize them, your changes will override the built-in module. Just find the module you want, copy it’s folder and all the file within it to your theme, and make your changes to these copied files.
This is what I did to get started with my customized Numbers module. Have you spotted it in action yet?
Dynamic data in membership CTA
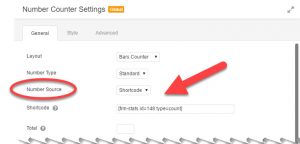
 For my test project, I edited the Number Counter module to add a new drop down field to the General options called Number Source. Now I can select either Static or Shortcode.
For my test project, I edited the Number Counter module to add a new drop down field to the General options called Number Source. Now I can select either Static or Shortcode.
If the default option of Static is selected, the other settings remain exactly the same as the before and the I can enter a static number in the Number field.
By selecting the Shortcode option, the Number field changes to a field called Shortcode where, you guessed it, I can enter any shortcode that will produce a number. In fact to be safe, if the field ends up being anything but a number, the module just falls back to using the static Number field.
This article is not meant to be a code tutorial. Rather than getting into the specifics of my changes to the PHP and JavaScript for my test project, I will make my files available for members to download at the end of the article.
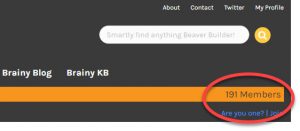
 You can see my test project in action up in the site header where the bar graph shows the total Beaver Brains members!
You can see my test project in action up in the site header where the bar graph shows the total Beaver Brains members!
One more thing
There is a down side to this that is worth taking note of. By overriding the built-in plugin, you are taking ownership of it. If there are changes made to a module you have copied to your theme folder in the future, they will not be applied to the version in your theme folder.

This is really cool. Any idea if there’d be a way to somehow grab dynamic google analytics data (monthly visitors, number of pageviews, time on site, etc.) and output that with the Number Counter?
Hi, this customization is great.
But I have a little issue.
I’m using this random short code [get_random_number]:
that provides dynamic numbers.
But it only works when I’m inside Beaver Builder environment.
Once published, the Number Module always displays the same Value. It seems that the Short-Code is not executed each time I refresh the Page.
Any help would be much appreciated.
Thanks.
Hi,
I have a support question.
I tried to register and used a correct E-mail address (see below), but I got an error saying that the E-mail address is not correct. This is a bug of course. Could you do the necessary and solve this bug, then I can register.
Thanks,
Guy