Create Unique headers and footers using BB Header Footer plugin
Nikhil Chavan of Brainstormforce, has recently released a new plugin that enables you to create your own unique headers and footers for use with Beaver Builder, GeneratePress and Genesis themes.
One of the most common questions asked about the Beaver Builder theme is how you create unique header and footer designs for your site. Whilst the customiser does offer some powerful options, it’s not a complete solution. Access to further design options is not available in the Beaver Builder theme as of now – the only way round it is to set your page template to ‘no headers and footers’ and design the complete blank canvas accordingly.
That’s fine when you have just one page to do, but when you need to make amendments to a whole bunch of pages, you could find yourself spending a lot of time doing so.
That’s where ‘BB Header Footer‘ makes thing easy. Instead of using the ‘No Header/Footer’ template and then adding headers and footers manually, use this plugin to ‘replace’ your header and footer with one you’ve pre-designed. The plugin allows you to select an alternative header or footer from a pre-design Beaver Builder page layout or template and apply it to your whole site. At the moment it’s only able to replace your headers and footers site wide, but Nikhil tells me that they’re working on an update to the plugin that will allow you to choose unique designs on a page by page basis.
Removing the default header may seem like a bad idea as you lose structured markup which Google uses to understand the content and layout of your pages. However Nikhil has confirmed that his plugin will retain the markup generated by the default headers.
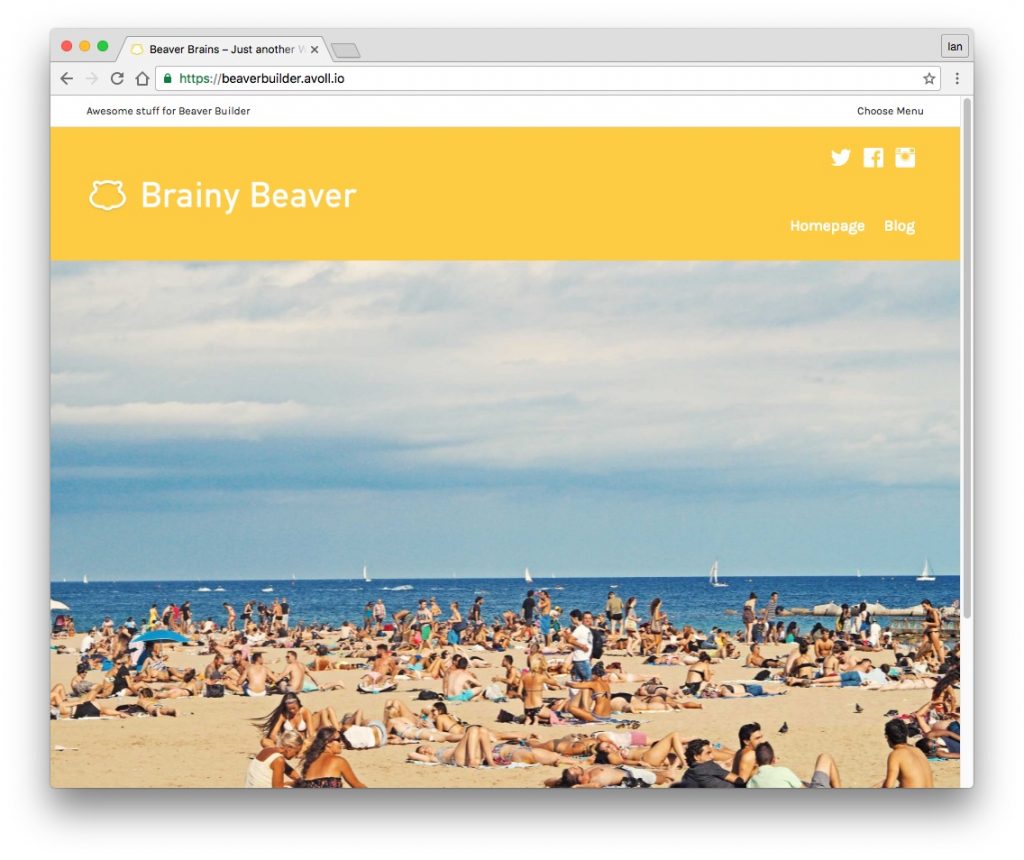
So how do you go about replacing the Beaver Builder theme header using this plugin? Here’s a step by step guide. In the screenshot below we’re going to replace the standard header and navigation elements, outlined in yellow, with our new design.
Step One – Create a header template
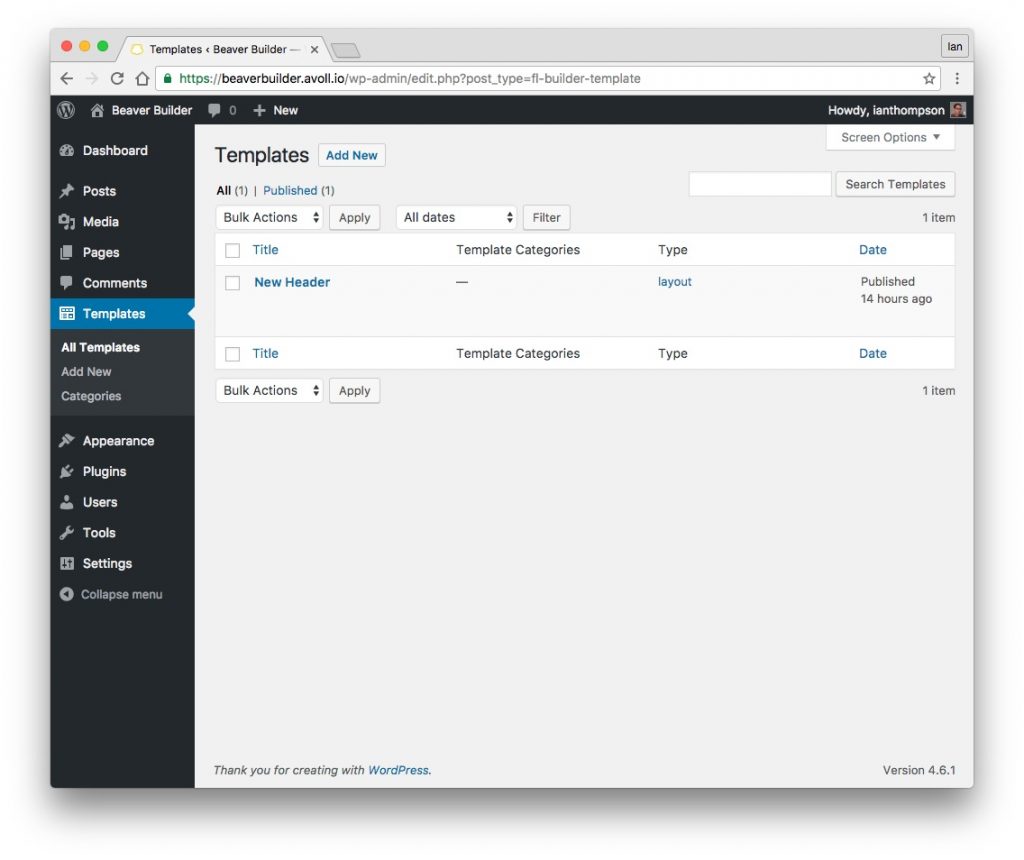
In the screenshot below we’ve created a new template called ‘New Header’ that will be used to replace our standard BB theme header. If you don’t see ‘Templates in the WordPress admin sidebar, make sure you have them enabled in the Beaver Builder Page Builder options under Settings –> Page Builder –> Templates tab.
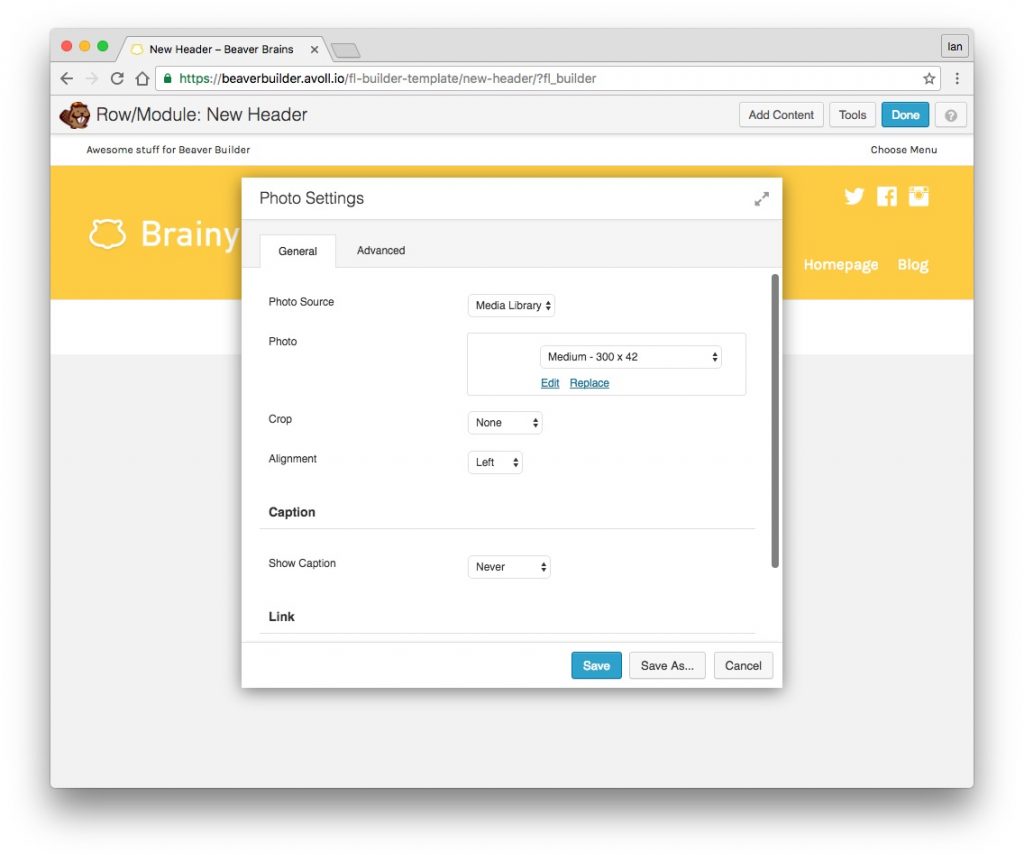
Step 2 – Design your new header
Using the Beaver Builder page builder, design your new header using the modules you need. In this example, we’re going to make our header row background colour yellow and we’re going to add a menu and social network icons to the design.
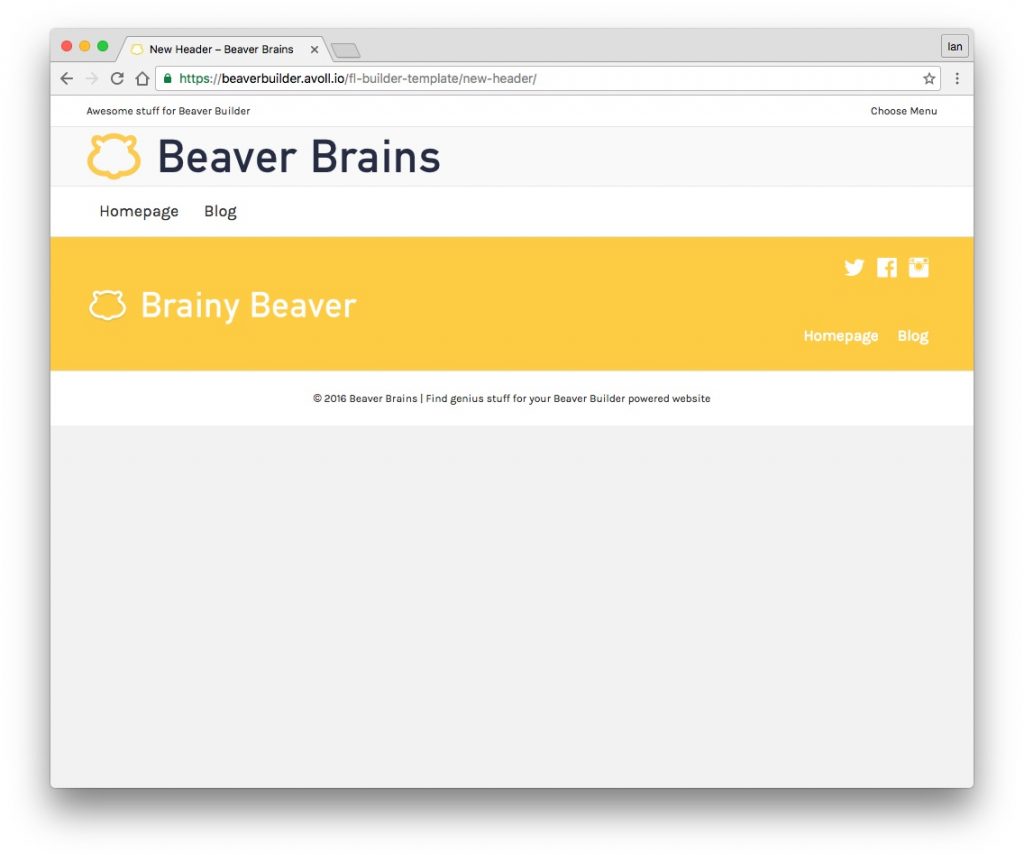
Step 3 – Publish your new design
In the screenshot below, you can see the default header and navigation menu and below it our new, very yellow design that will replace it.
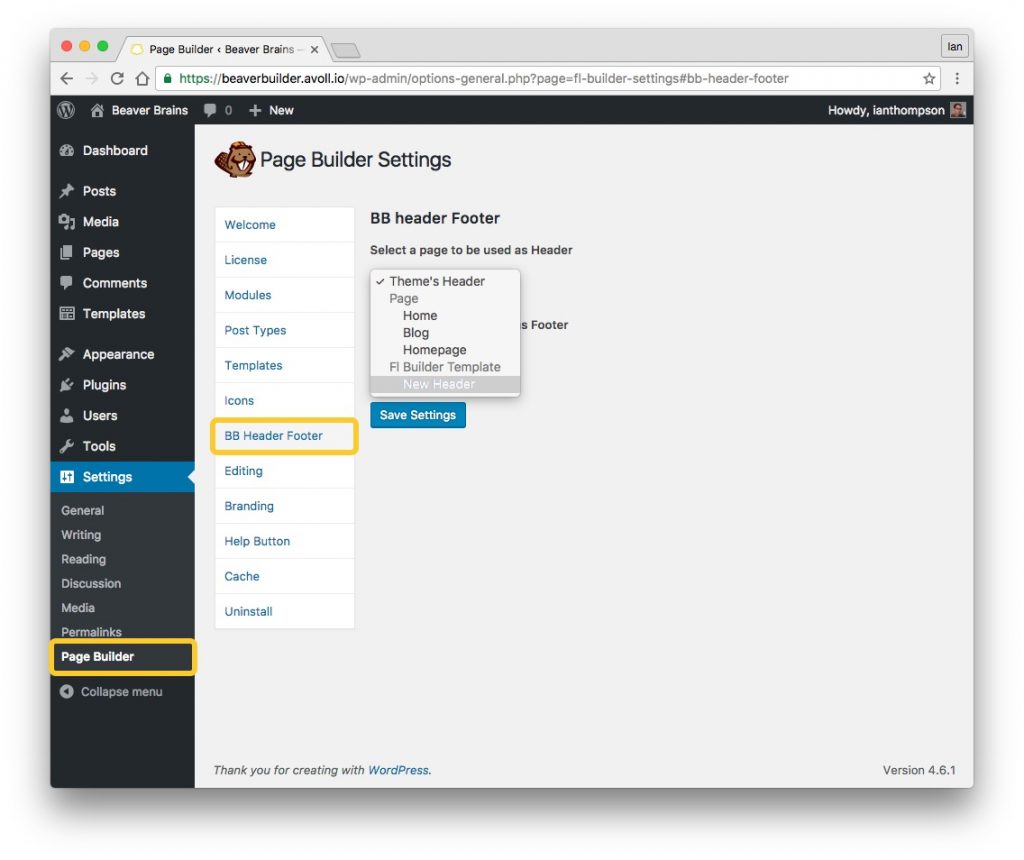
Step 4 – Choose your new template
Head over to Settings –> Page Builder –> BB header Footer tab and from the header drop down, choose your new template. Click on Save Settings to enable BB Header Footer to apply the template as your new site wide header.
Step 5 – Check design
Head to the front end of your site and you should now see that the new template design replaces your standard Beaver Builder header.
Nikhil’s plugin makes replacing standard header and footer designs really easy and with updates coming to the plugin, we should start to see further customisation options available too. A great start and we’re looking forward to seeing how the plugin grows.
For support options, use Nikhil’s Github page located here.







It would be nice if you would review the responsiveness of it. Is it comparable to the standard header responsiveness?
Hey Ugene – that’s a great point – as we’re using standard Beaver Builder templates in this instance, everything we add uses the responsive settings provided for in the Beaver Builder modules. In fact it opens up a whole load of really cool options, including hiding elements, resizing fonts etc, depending on device.
Super awesome man!! Making websites is getting easier and easier! 😀 Keep up the great work!
Hey Jonathan – thanks for dropping by! Yes, so much awesome stuff going on around Beaver Builder. I can’t keep up – I’m wearing my fingers down writing about it all!
Hi, very useful tool that should already be embedded in Beaver Builder plugin in my opinion.
Just a little issue for me: i use custom BB global saved rows as header and footer, select these items in BB Header Footer plugin’s options, footer is well displayed but header is not, i can’t figure why.
I have a BB plugin Pro version (with BB Theme).
Hey Emmanuel – I agree – this should be a part of the BB ecosystem. I think we may see this included in the BB plugin and theme next year….
If you still have troubles with the header displaying, you may want to check in with the plugin author on his Github page – the link is listed in the sidebar above.
Hi Ian, i already contacted the author on wordpress.org plugin’s page and will wait for an answer but i will post on GitHub too, you right, thanks.
Ian,
You were right, the author Nikschavan answered in minutes on GitHub and told me what to do: BB theme’s header has to be enabled in WP customizer so BB Header Footer plugin displays the custom replacement content.
Curiously, it doesn’t seem to be necessary with the custom footer (or i missed something).
Anyway, this plugin is very valuable, thanks to the author!
Awesome – Nikhil is great – he’s always jumped in and helped me at lightning speed.
Hi Ian, wow this is excellent I can’t wait to try it out later. I’ve being trying this all day different methods and this makes it so simple. Nikhil well done this is fantastic thanks very much from Ireland Europe:)
This look awesome Ian. Quick question mate. Can one add a search icon to the menu , like the default menu in beaver builder theme main menu ?
Hey Geoffrey – for this site, I created a template and the.n used a short code to display my search bar in the header.
Hey Geoffrey,
If there is a custom shortcode for a search that will output a search form, you can use that in your template for the header. but this plugin does not provide its own shortcode (or BB module) for search form right now.
~ Nik
Hello,
Such a cool plugin. but one problem in Google chrome. Dropdown items don’t show properly.
Any suggestion?